Membuat Dokumen Baru
Mari kita mulai dengan membuat dokumen Photoshop baru. Untuk melakukan itu, saya akan pergi ke file menu di Menu Bar di bagian atas layar dan pilih New :

Pergi ke File> New.
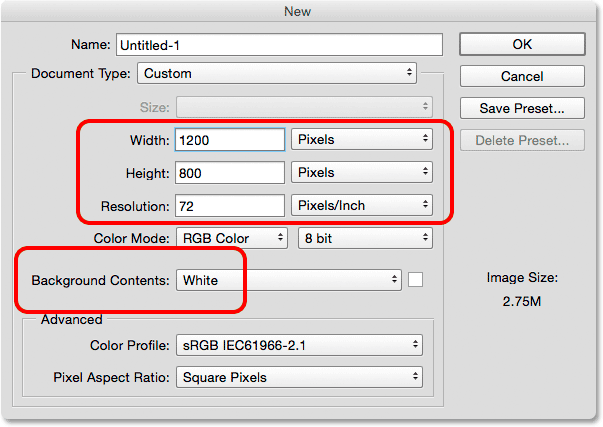
Ini akan membuka kotak dialog New. Karena kami akan berfokus terutama pada Gradient Editor itu sendiri, itu benar-benar tidak masalah yang ukuran kita memilih untuk dokumen kami, tetapi jika Anda bekerja bersama dengan saya, mari kita membuat dokumen ukuran yang sama seperti terakhir kali, pengaturan Lebar untuk 1200 piksel dan Height untuk 800 piksel . Aku akan meninggalkan Resolusi ditetapkan untuk yang standar 72 pixel / inch , dan saya akan memastikan Isi Latar belakang diatur ke Putih . Saya akan klik OK untuk menutup kotak dialog New, di mana titik dokumen putih yang dipenuhi baru muncul di layar:

Membuat baru 1200 px dengan 800 dokumen px.
Memilih Gradient Tool
Dengan Membuka dokumen baru saya, saya akan pilih Photoshop Gradient Tool dari panel Tools :

Memilih Gradient Tool.
Membuka The Gradient Editor
Seperti yang kita pelajari di tutorial sebelumnya, setelah kami telah memilih Gradient Tool, ada dua cara yang berbeda untuk memilih gradien. Kita dapat memilih salah satu dari siap pakai gradien yang telah ditetapkan Photoshop dari Gradient Picker , atau kita dapat membuat dan mengedit gradien kita sendiri menggunakanGradient Editor . Untuk membuka Gradient Editor, klik langsung pada bar gradien pratinjau di Bar Pilihan. Jika Anda klik pada panah kecil di sebelah kanan bar pratinjau, Anda akan membuka Gradient Picker yang kita bahas sebelumnya. Kali ini, kami ingin Gradient Editor, jadi pastikan Anda klik bar pratinjau sendiri:

Mengklik preview bar gradien di Bar Pilihan.
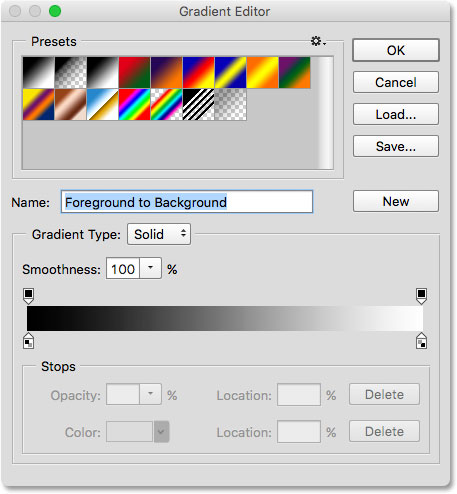
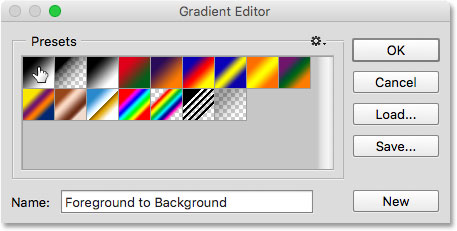
Hal ini akan membuka Gradient Editor. Ini mungkin terlihat agak menakutkan seperti pertama, tapi karena kita akan melihat, itu sebenarnya sangat mudah digunakan:

Photoshop Gradient Editor.
The Presets Lokasi
Menggunakan Gradient Editor adalah proses dua langkah. Kami tidak benar-benar membuat gradien dari awal.Sebaliknya, pertama kita memilih gradien yang telah ditetapkan untuk melayani sebagai titik awal. Kemudian, kita edit warna gradien yang telah ditetapkan untuk membuat gradien kustom kita sendiri.
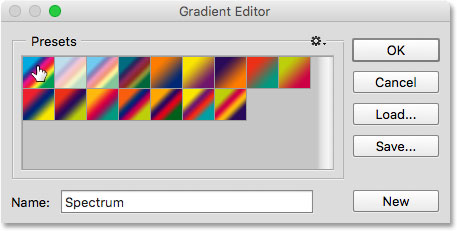
Gradient Editor sendiri terbagi menjadi dua bagian utama; ada daerah Presets di bagian atas dan bagian editing di bawahnya. Daerah Presets bekerja dengan cara yang sama dengan Gradient Picker, menunjukkan kepada kita thumbnail dari semua gradien yang telah ditetapkan kita dapat memilih dari. Untuk memilih gradien, klik pada thumbnail. Nama gradien Anda klik muncul di bawah thumbnail:

Mengklik thumbnail untuk memilih gradien yang telah ditetapkan.
Awalnya, kami hanya diberikan sejumlah gradien preset, namun Photoshop termasuk lain set gradien bahwa kita dapat memuat ke Gradient Editor, seperti kita dapat dengan Gradient Picker. Untuk melihat daftar set tambahan, klik kecil ikon roda gigi :
Mengeklik ikon roda gigi.
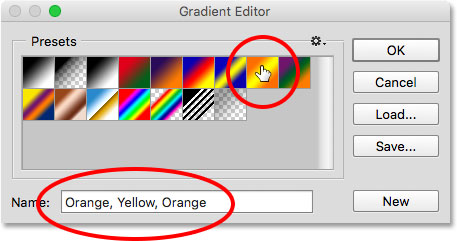
Anda akan menemukan set gradien lain yang tercantum di bawah setengah dari menu yang muncul. Setiap set didasarkan pada tema tertentu, seperti warna Harmonies, Logam, pastel, dan sebagainya. Untuk memilih salah satu, klik pada nama dalam daftar. Saya akan pilih Color Harmonies 1 :

Memilih Warna Harmonies 1 set.
Photoshop akan menanyakan apakah Anda ingin mengganti gradien saat ini dengan set baru. Jika Anda klikAppend , bukan menggantikan gradien saat ini, itu akan menambah yang baru di bawah yang saat ini. Saya ingin menjaga hal-hal sebagai kekacauan bebas mungkin, dan karena itu mudah untuk mengembalikan gradien asli (seperti yang akan kita lihat sebentar lagi), saya akan klik OK untuk menggantikan mereka:

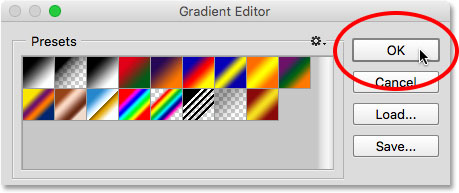
Mengklik OK untuk mengganti gradien default dengan set baru.
Dan sekarang kita melihat bahwa gradien asli telah diganti dengan set baru:

Warna Harmonies 1 gradien.
Untuk mengembalikan gradien default asli, klik sekali lagi pada ikon roda gigi :
Mengeklik ikon roda gigi.
Kemudian pilih Atur ulang Gradien dari menu:

Memilih "Reset Gradien".
Photoshop akan menanyakan apakah Anda ingin mengganti gradien saat ini dengan default. Klik OK :

Mengklik OK untuk mengembalikan gradien default.
Dan sekarang, kita kembali ke melihat gradien asli sekali lagi:

Gradien asli telah dikembalikan.
Editing Area
Jika seluruh titik Gradient Editor adalah untuk menciptakan gradien kustom kita sendiri, mengapa hal itu memberi kita akses ke banyak preset ketika kita sudah bisa memilih preset dari Gradient Picker? Nah, seperti yang saya sebutkan sebelumnya, kita tidak benar-benar membuat gradien dari awal di Photoshop. Sebaliknya, kita mulai dengan salah satu gradien preset dan kemudian kita edit warna nya.
Alasan Gradient Editor memberi kita akses ke semua gradien yang telah ditetapkan Photoshop begitu kita bisa memilih preset yang sudah sangat mirip dengan gradien kita ingin membuat. Dengan begitu, kita akan memiliki lebih sedikit pekerjaan yang harus dilakukan. Sebagai contoh, jika kita perlu membuat gradien yang transisi antara tiga warna, kita bisa mulai dengan memilih preset yang sudah berisi tiga warna. Mereka mungkin bukan warna yang kita butuhkan, tapi setidaknya itu sudah memiliki tiga dari mereka.
Demikian juga, jika kita menciptakan gradien yang transisi dari warna solid ke dalam transparansi, kita bisa menyelamatkan diri sedikit waktu dengan memulai dengan preset yang sudah berganti menjadi transparansi. Atau jika gradien akan menggunakan, katakanlah, warna pastel, mungkin lebih mudah untuk pertama memuat Pastel gradien mengatur dan memilih preset yang sudah menggunakan warna yang sama dengan yang kita butuhkan.
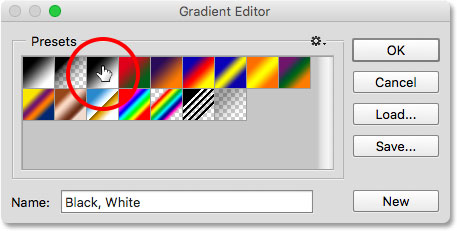
Setidaknya, itu ide. Yang benar adalah, itu sangat mudah untuk membuat jenis gradien yang Anda butuhkan dengan Gradient Editor yang Anda akan sering menemukan diri Anda mulai dengan gradien yang paling dasar dari mereka semua-yang Hitam, Putih gradien (yang termasuk sebagai salah satu default ). Saya akan memilihnya dengan mengklik thumbnail (ketiga satu dari kiri, baris atas):

Memilih gradien Hitam, Putih.
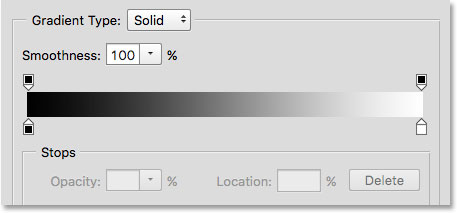
Alat dan pilihan untuk mengedit gradien semuanya ditemukan di bagian bawah Gradient Editor. Setelah Anda memilih gradien preset, muncul di besar bar gradien yang berfungsi sebagai area kerja Anda. Di sinilah kita "membangun" gradien kami. Dalam hal ini, karena saya memilih gradien Hitam, Putih, kita melihat bar transisi dari hitam di sebelah kiri untuk putih di sebelah kanan:

gradien dipilih muncul di bar pratinjau.
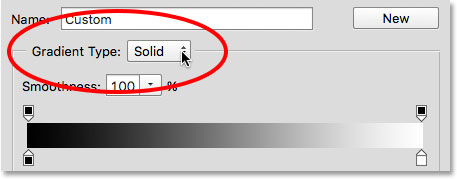
Gradient Type
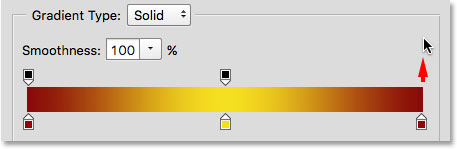
Jika bukan gradien halus, Anda melihat apa yang tampak seperti sekelompok acak garis berwarna di bar gradien, pastikan Jenis Gradient opsi di atas bar diatur ke Padat dan tidak Kebisingan . Kita akan melihat gradien noise dalam tutorial terpisah karena tidak hanya terlihat berbeda, tetapi langkah-langkah untuk membuat mereka juga berbeda. Secara umum, setiap kali Anda ingin membuat gradien standar yang transisi lancar dari satu warna solid ke depan, Anda akan ingin Type opsi Gradient set ke Padat:

Pastikan Gradient Type diatur ke Padat.
Mengubah Gradient Warna
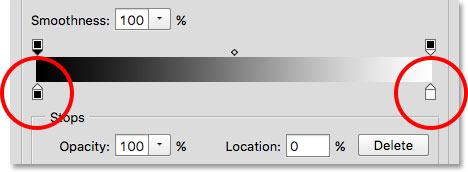
Jika Anda melihat di bawah bar gradien, Anda akan melihat berhenti warna (sedikit kotak warna persegi dengan panah menunjuk ke atas di gradien di atas mereka). Ada satu untuk setiap warna utama dalam gradien. Karena saya memilih gradien Hitam, Putih, ada dua berhenti warna; satu diisi dengan hitam di sebelah kiri dan lain diisi dengan putih di sebelah kanan. Berhenti warna ini memberitahu Photoshop dua hal-yang penting warna untuk digunakan dalam gradien dan di mana untuk menempatkan mereka:

Warna berhenti di bawah setiap akhir gradien.
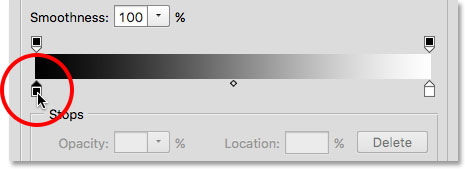
Untuk mengubah warna yang ada, pertama klik pada berhenti untuk memilihnya. Kemudian, klik pada swatch warna di Stops di bagian bawah Gradient Editor untuk memilih warna yang berbeda. Sebagai contoh, katakanlah saya ingin mengubah hitam gradien saya menjadi merah. Untuk melakukan itu, saya akan klik pada warna berhenti hitam:

Klik stop untuk warna yang ingin Anda ubah.
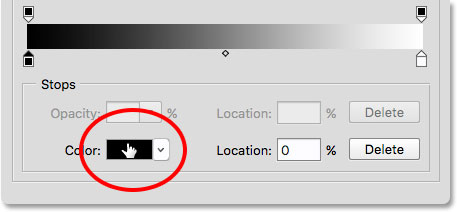
Dengan berhenti yang dipilih, saya akan klik pada swatch warna:

Klik carikan untuk mengubah warna.
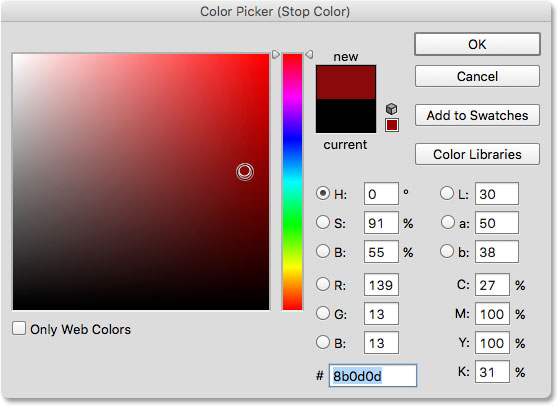
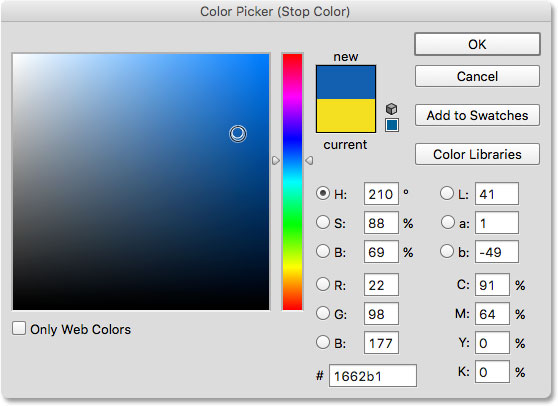
Hal ini akan membuka Photoshop Color Picker . Aku akan memilih merah gelap untuk warna baru saya, maka saya akan klik OK untuk menutup keluar dari Color Picker:

Memilih merah dari Color Picker.
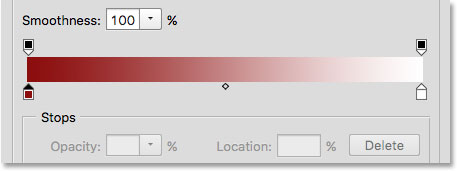
Sama seperti itu, saya asli hitam untuk gradien putih sekarang menjadi merah untuk gradien putih:

Hitam di gradien telah berubah menjadi merah.
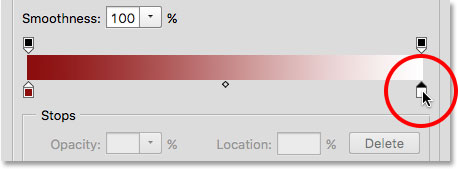
Aku akan melakukan hal yang sama dengan warna lain, mengubahnya dari putih ke kuning. Tapi kali ini, saya akan menggunakan cara yang lebih cepat untuk mengubah warna. Daripada mengklik berhenti untuk memilihnya dan kemudian klik pada swatch warna, semua Anda benar-benar perlu Anda lakukan adalah klik dua kali pada stop:

Klik ganda pada halte warna putih.
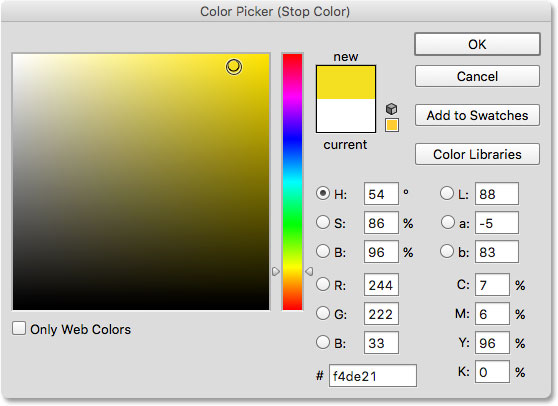
Klik ganda pada itu akan langsung melompat Anda langsung ke Color Picker. Saya akan memilih kuning, maka saya akan klik OK untuk menutup keluar dari itu:

Mengubah putih gradien kuning.
Setelah hanya beberapa klik, hitam asli untuk gradien putih sekarang menjadi merah kustom untuk gradien kuning:

Warna gradien baru.
Dapatkan semua tutorial Photoshop kita sebagai PDF dicetak! Ambil mereka hari ini!
Menyesuaikan The Midpoint
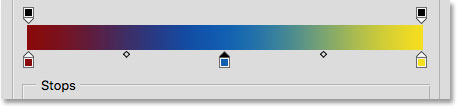
Jika Anda melihat secara langsung antara dua berhenti warna, Anda akan melihat ikon berbentuk berlian kecil. Ini adalah titik tengah ikon. Ini merupakan tengah tepat dari transisi antara warna pada kedua sisi itu (tempat di mana dua warna dicampur merata). Jika Anda tidak melihat ikon titik tengah, klik pada salah satu berhenti warna dan akan muncul:
Titik tengah ikon.
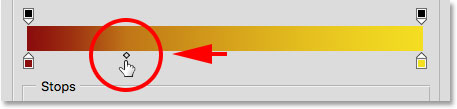
Kita dapat mengubah lokasi titik tengah dengan menyeret ikon lebih dekat dengan satu warna atau yang lain.Sebagai contoh, saya akan tarik ke arah kiri sehingga lebih dekat dengan saya berhenti merah. Perhatikan efek itu telah di gradien. Dengan titik tengah sekarang lebih dekat ke merah, saya sudah dipersingkat daerah transisi antara merah dan titik tengah, dan diperpanjang transisi antara titik tengah dan kuning:

Mengatur transisi dengan menyeret ikon titik tengah.
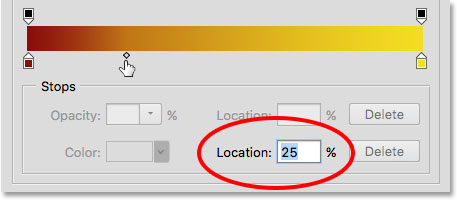
Lokasi Option
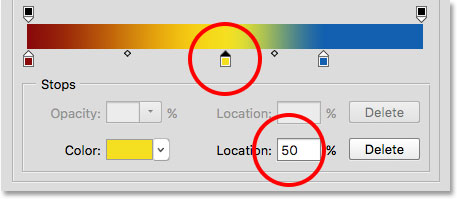
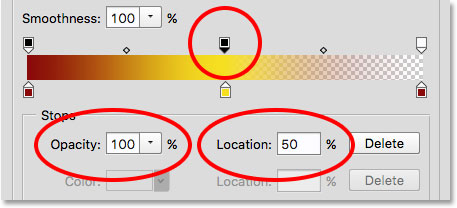
Seperti yang kita tarik ikon titik tengah, yang lokasi opsi di bawah update gradient bar untuk menunjukkan kepada kita tempat yang tepat, dalam persen, di mana titik tengah terletak di antara dua warna. Lokasi default adalah pada 50% (persis setengah jalan antara mereka), tapi setelah menyeret titik tengah saya ke kiri, nilai Lokasi sekarang menunjukkan titik tengah di 25% . Dengan kata lain, sekarang hanya membutuhkan seperempat dari total jarak antara warna untuk gradien saya untuk transisi dari warna di sebelah kiri untuk titik tengah, dan tiga perempat dari jarak untuk transisi dari titik tengah menjadi warna di sebelah kanan:

Lokasi titik tengah saat ini.
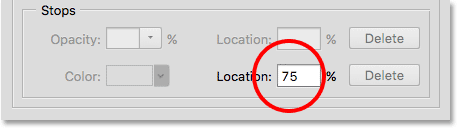
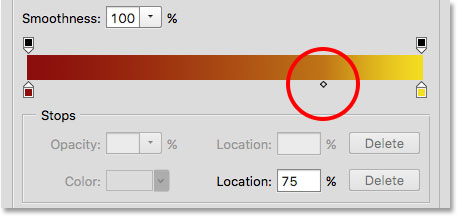
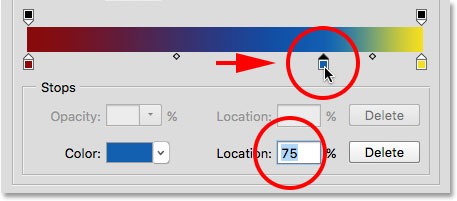
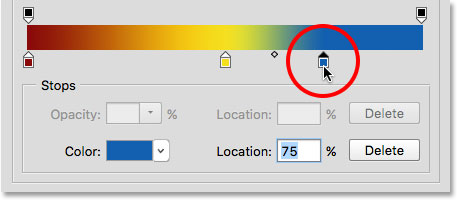
Kita sudah melihat bahwa kita dapat mengubah lokasi titik tengah dengan menarik ikonnya, tetapi kita juga bisa mengubahnya dengan memasukkan nilai tertentu ke bidang Lokasi. Jika saya ingin pindah titik tengah saya dari tanda seperempat untuk, katakanlah, tanda tiga perempat, saya dapat melakukannya dengan mengubah nilai Lokasi saya dari 25% ke 75% :

Manual memasukkan nilai Lokasi baru.
Dan sekarang, kita melihat bahwa ikon titik tengah telah melompat ke yang menandai 75%, merentangkan jarak antara merah dan titik tengah sementara menyusut jarak antara titik tengah dan kuning:

Lokasi titik tengah baru.
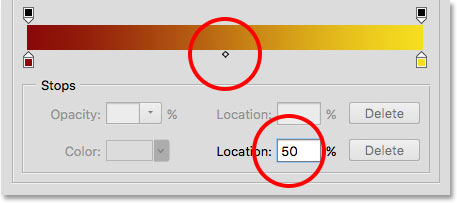
Aku akan mengatur ulang titik tengah saya kembali ke tempat default dengan menetapkan nilai Lokasi untuk 50% :

titik tengah sekarang kembali menjadi setengah jalan antara dua warna.
Menambahkan Warna Untuk Gradient The
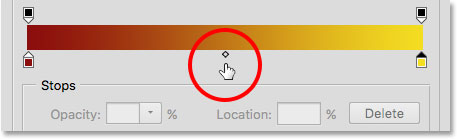
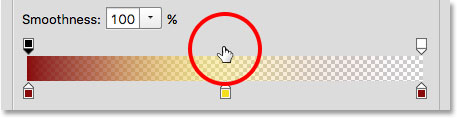
Untuk menambah warna untuk gradien, semua yang perlu kita lakukan adalah klik langsung di bawah gradien di tempat di mana warna baru akan muncul. Photoshop akan menambahkan berhenti warna baru di lokasi itu.Misalnya, untuk menambahkan setengah warna ketiga antara asli saya dua warna, saya akan klik pada tempat itu di bawah gradient (catatan bahwa saya mengklik di bawah ikon titik tengah, tidak secara langsung di atasnya):

Mengklik untuk menambahkan warna ketiga.
Hal ini menambah berhenti baru di lokasi itu. Untuk mengubah warna, klik dua kali pada stop:

Double-klik pada swatch warna baru.
Kemudian pilih warna yang berbeda dari Color Picker. Aku akan memilih biru:

Memilih warna ketiga untuk gradien saya.
Saya akan klik OK untuk menutup keluar dari Color Picker, dan sekarang saya gradien dua warna telah menjadi gradien tiga warna. Tidak buruk mengingat itu dimulai awalnya sebagai gradien hitam ke putih:

Warna ketiga telah ditambahkan.
Pindah Warna Seiring Gradient The
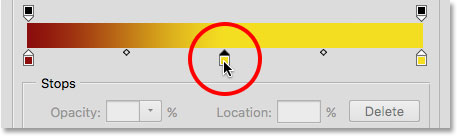
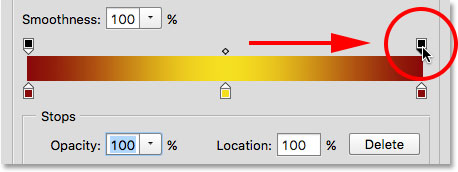
Tidak hanya dapat kita tambahkan warna untuk gradien, tapi kami juga dapat memindahkan mereka sekitar dan bahkan mengubah urutan di mana mereka muncul. Ada beberapa cara untuk memindahkan mereka. Salah satunya adalah dengan klik pada berhenti warna dan seret ke kiri atau kanan. Di sini, saya sudah mengklik biru berhenti di tengah dan aku menyeretnya lebih dekat ke halte kuning. Sama seperti ketika kami bergerak ikon titik tengah, yang Location update nilai seperti yang kita tarik berhenti warna untuk menunjukkan lokasi yang tepat dalam persen:

Bergerak warna dengan menyeret berhenti di sepanjang gradien.
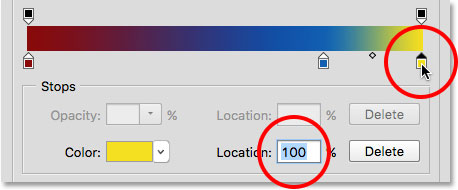
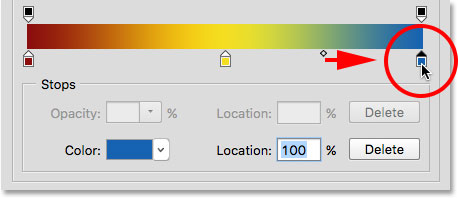
Cara lain untuk memindahkan warna adalah dengan mengklik berhenti untuk memilihnya, kemudian masukkan nilai langsung ke bidang Lokasi. Saya akan klik pada saya berhenti kuning untuk memilihnya. Perhatikan bahwa lokasi saat ini adalah sebesar 100%:

Memilih kuning berhenti.
Aku akan mengubah nilai lokasi untuk 50% , yang langsung melompat kuning berhenti ke tengah gradien:

Bergerak warna dengan memasukkan nilai Lokasi baru.
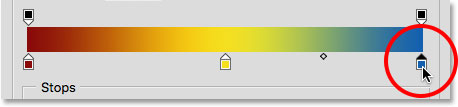
Saya kemudian akan klik pada biru berhenti sekali lagi untuk memilihnya:

Memilih biru berhenti.
Saya akan tarik semua jalan ke kanan ke tempat kuning berhenti awalnya, efektif menukar dua warna:

Menyeret biru berhenti ke tepi kanan dari gradien.
Menghapus Sebuah Warna
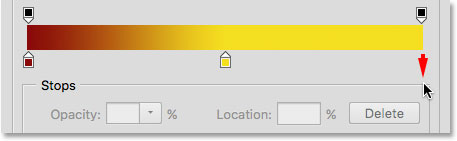
Untuk menghapus warna dari gradien, klik pada berhenti warna untuk memilihnya, kemudian tarik ke bawah dan jauh dari gradien sampai berhenti menghilang. Aku akan menghapus warna biru saya dengan mengklik berhenti untuk memilihnya:

Memilih warna berhenti biru.
Saya akan tarik ke bawah dan jauh dari gradien, dan di sini kita melihat bahwa warna biru sekarang hilang, meninggalkan saya dengan hanya warna merah dan kuning saya. Photoshop memberi kita satu tingkat dari undo saat mengedit gradien, jadi jika Anda menghapus warna dengan kesalahan, cukup tekan Ctrl + Z (Win) /Command + Z (Mac) pada keyboard Anda untuk membatalkan langkah terakhir Anda dan mengembalikan warna:

Menyeret turun untuk menghapus berhenti warna.
Menyalin Sebuah Warna yang ada
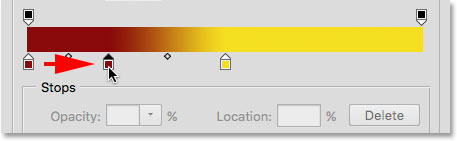
Cara lain untuk menambahkan warna untuk gradien adalah untuk membuat salinan warna yang ada. Untuk melakukan itu, tekan dan tahan Alt (Win) / Option (Mac) pada keyboard Anda saat Anda klik pada berhenti warna dan seret ke kiri atau kanan. Daripada bergerak halte asli, Anda akan menyeret keluar salinan stop yang kemudian dapat posisi mana saja yang Anda butuhkan di sepanjang gradien.
Katakanlah apa yang saya inginkan adalah gradien yang berlangsung dari merah ke kuning dan kemudian kembali ke merah. Saya sudah memiliki merah saya perlu lebih di sebelah kiri. Daripada menambahkan berhenti warna lain dan memilih yang warna yang sama dari merah dari Color Picker manual, saya hanya dapat menekan dan menahan Alt saya (Win) / Option (Mac), kemudian klik pada berhenti merah dan tarik jauh dari itu menuju kanan, menciptakan salinan identik:

Mengklik dan menyeret berhenti sambil menekan Alt (Win) / Option (Mac) menciptakan salinan itu.
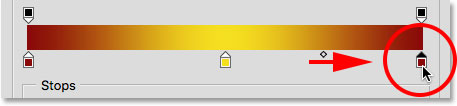
Saya kemudian akan menyeret copy semua jalan ke kanan, menciptakan merah saya ke kuning ke gradien merah:

Menyalin berhenti ada memudahkan untuk menambahkan warna yang sama untuk bagian yang berbeda dari gradien.
menambahkan Transparansi
Jika Anda melihat langsung di atas bar gradien, Anda akan melihat apa yang tampak seperti berhenti warna tambahan. Ini sebenarnya berhenti transparansi . Mereka memungkinkan kita untuk mengatur transparansi bagian yang berbeda dari gradien. Di sini, kita melihat satu transparansi berhenti di kedua ujung:

transparansi berhenti.
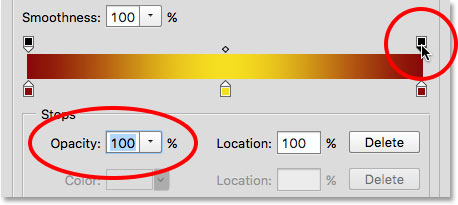
Beberapa gradien yang telah ditetapkan Photoshop telah berisi transparansi sementara yang lainnya tidak, tapi kita bisa dengan mudah menambahkannya mana pun kita membutuhkannya. Sebagai contoh, jika saya ingin gradien saya untuk transisi dari warna solid di sebelah kiri untuk menjadi 100% transparan di sebelah kanan, saya dapat melakukannya dengan mengklik pertama di halte transparansi atas sisi kanan gradien. Hal ini memungkinkan opsi transparansi di bagian Stops bawah gradien. Perhatikan bahwa berhenti saat Opacity nilai adalah 100% , yang berarti tidak ada transparansi sama sekali di lokasi itu:

Memilih transparansi berhenti di sebelah kanan.
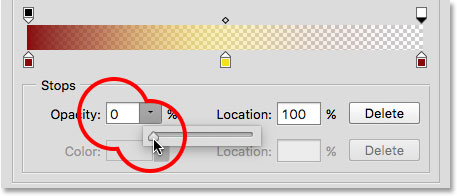
Untuk menambah transparansi, saya akan klik pada panah di sebelah kanan nilai opacity saat ini, maka saya akan menurunkan nilai dengan menyeret slider ke arah kiri. Aku akan menurunkan semua jalan ke 0% untuk membuat sisi kanan benar-benar transparan. Anda juga dapat membuat transparansi parsial dengan memilih nilai antara 0% dan 100%.
Perhatikan bahwa warna transparansi berhenti telah berubah dari hitam ke putih . Hitam berarti nilai opacity dari stop diatur ke 100%. Putih berarti itu diatur untuk 0% (sepenuhnya transparan). Transparansi parsial diwakili oleh berbagai nuansa abu-abu. Perhatikan juga bahwa gradien bar sekarang transisi dari warna solid di sebelah kiri untuk pola kotak-kotak di sebelah kanan. Pola kotak-kotak adalah bagaimana Photoshop merupakan transparansi:

Menurunkan nilai Opacity dari transparansi berhenti di sebelah kanan untuk 0%.
Bergerak Transparansi Stops
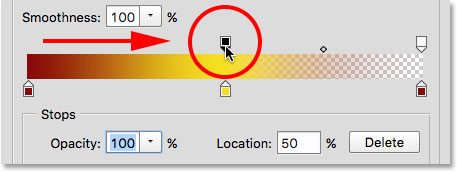
Sama seperti kita dapat bergerak warna berhenti untuk memposisikan mereka di sepanjang gradien, kami juga bisa bergerak transparansi berhenti. Misalnya, bagaimana jika saya ingin transisi ke transparansi untuk mulai kuning di tengah daripada di merah di sebelah kiri? Ada beberapa cara yang bisa saya lakukan itu. Salah satu akan cukup klik pada transparansi berhenti di sebelah kiri dan tarik ke tengah gradien sehingga duduk di atas kuning. gradien saya sekarang masih 100% buram dari merah di sebelah kiri untuk kuning di tengah sebelum transisi ke transparansi di sebelah kanan:

Bergerak transparansi berhenti dari kiri ke pusat gradien.
Menambahkan Lebih Transparansi Stops
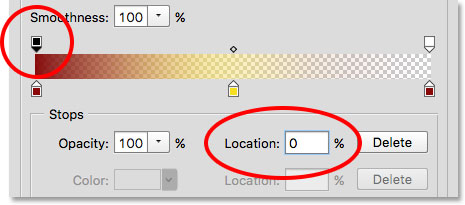
Cara lain akan meninggalkan dua transparansi saya berhenti di lokasi asli mereka dan menambahkan berhenti ketiga di atas tengah gradien. Aku akan cepat melompat transparansi berhenti kembali ke tempat semula di sebelah kiri dengan mengubah-nya Lokasi nilai dari 50% menjadi 0% :

Seperti berhenti warna, transparansi berhenti dapat dipindahkan dengan mengubah nilai Lokasi mereka.
Kemudian, saya akan klik di atas gradien di lokasi di mana saya ingin berhenti baru muncul. Dalam hal ini, itu tengah:

Mengklik untuk menambahkan berhenti transparansi ketiga di tengah gradien.
Photoshop menambahkan halte transparansi baru. Perhatikan bahwa nilai Opacity sudah diatur ke 100% jadi saya tidak perlu mengubahnya, tapi aku bisa mengaturnya untuk setiap nilai yang saya inginkan dari 0% sampai 100%.Perhatikan juga bahwa Lokasi adalah di 50%, tapi sekali lagi aku bisa bergerak untuk itu lokasi lain baik dengan menyeret berhenti sendiri atau memasuki nilai yang berbeda ke dalam bidang Lokasi. Anda dapat menambahkan sebanyak transparansi berhenti yang Anda butuhkan sepanjang gradien untuk kontrol yang sangat halus-tuned:

Setiap perhentian transparansi sepenuhnya independen dari yang lain.
Anda dapat menyalin transparansi yang ada berhenti hanya karena anda dapat dengan berhenti warna. Cukup tekan dan tahan Anda Alt (Win) / Option (Mac) pada keyboard Anda yang Anda tarik transparansi berhenti baik kiri atau kanan untuk membuat salinan itu yang kemudian dapat pindah ke posisi. Juga seperti berhenti warna, Anda akan menemukan ikon titik tengah antara setiap set transparansi berhenti. Klik dan drag titik tengah dekat dengan one stop atau yang lain untuk menyesuaikan transisi:
Menyesuaikan titik tengah transparansi di sebelah kanan.
Menghapus Transparansi Stops
Untuk menghapus transparansi berhenti, klik di atasnya untuk memilihnya, lalu seret ke atas dan jauh dari gradien sampai berhenti menghilang. Aku akan menghapus berhenti di sebelah kanan dengan mengklik dan menyeretnya ke atas. Karena itu satu-satunya transparansi berhenti dari tiga yang memiliki nilai Opacity yang ditetapkan untuk sesuatu selain 100%, menghapus itu berarti aku kembali ke tidak memiliki transparansi sama sekali dalam gradien saya:

Melepaskan transparansi berhenti di sebelah kanan.
Akhirnya, meskipun saya tidak benar-benar perlu melakukan ini karena gradien saya tidak lagi berisi transparansi, saya akan meletakkan segala sesuatu kembali ke cara mereka awalnya dengan mengklik transparansi berhenti di tengah gradien dan menyeretnya ke hak:

Menyeret transparansi berhenti dari tengah ke kanan gradien.
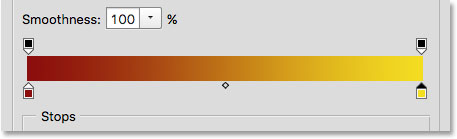
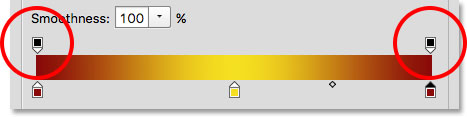
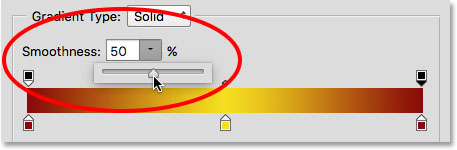
Kelancaran
Salah satu pilihan terakhir untuk melihat di Gradient Editor adalah Kelancaran yang mengontrol bagaimana bertahap transisi muncul antara warna utama Anda. Pada nilai default dari 100%, transisi tersebar secara merata mungkin. Ketika Anda menurunkan nilai, itu mendorong lebih dari nuansa transisi menuju warna utama Anda, meninggalkan nuansa sedikit di tengah. Hal ini menciptakan transisi mencari lebih keras dengan bandeng lebih jelas, yang biasanya tidak apa yang Anda inginkan. Dalam kebanyakan kasus, yang terbaik untuk meninggalkan Kelancaran set ke 100%:

The Kelancaran pilihan.
Menyimpan Gradient Anda Sebagai Baru Preset
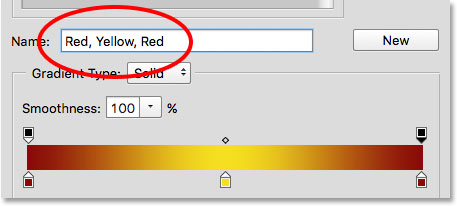
Bila Anda senang dengan bagaimana gradien Anda terlihat, Anda dapat menyimpannya sebagai preset baru.Pertama, masukkan nama untuk gradien baru Anda ke dalam Nama lapangan. Aku akan nama saya "Merah, Kuning, Merah":

Penamaan gradien baru.
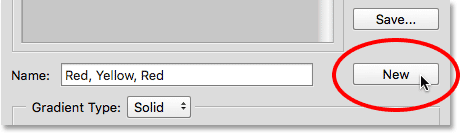
Kemudian, klik New tombol:

Mengklik tombol New.
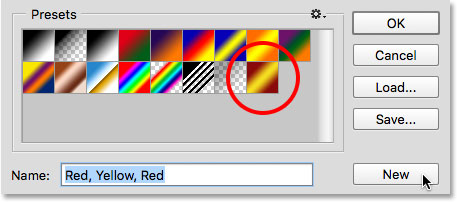
Photoshop akan menambahkan gradien baru Anda dengan preset lainnya, memberikan thumbnail sendiri yang dapat Anda klik untuk memilihnya pada saat Anda membutuhkannya:

Gradien baru akan muncul setelah orang lain di daerah preset.
Setelah selesai, klik OK untuk menutup keluar dari Gradient Editor:

Mengklik tombol OK.
Dan ada yang kita miliki! Itulah cara untuk membuat dan mengedit gradien kustom Anda sendiri dan menyimpannya sebagai preset menggunakan Gradient Editor di Photoshop



0 komentar :
Post a Comment